CODEGATE 2025 中遇到了一个有意思的题目Masquerade

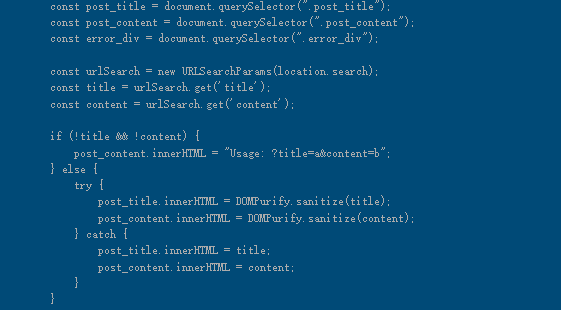
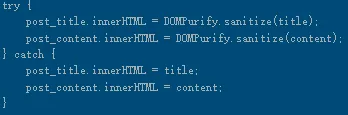
乍一眼看肯定是能够绕过DOMPuriy过滤的,只要让上面的语句报错

所以开始想是否能通过DOM Cleberring让DOMPurify报错、或是innerHTML报错,但实际上是比较困难的,因为DOMPurify本身会处理DOM Cleberring,而即使攻击成功,也不见得innerHTML会报错。
那如果DOMPurify不存在呢?
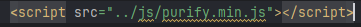
我们注意到DOMPurify以相对路径加载,而预期的路由是/admin/test,这时候确实能加载成功

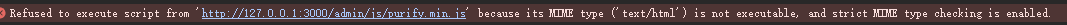
但实际上/admin/test/和/admin//test也会被server解析为正常的路由,但此时浏览器按照/admin/js/purify.min.js已经找不到DOMPurify了

所以在注册动态路由的server下使用静态文件,应尽量使用绝对路径,而server也应该规范路径的使用
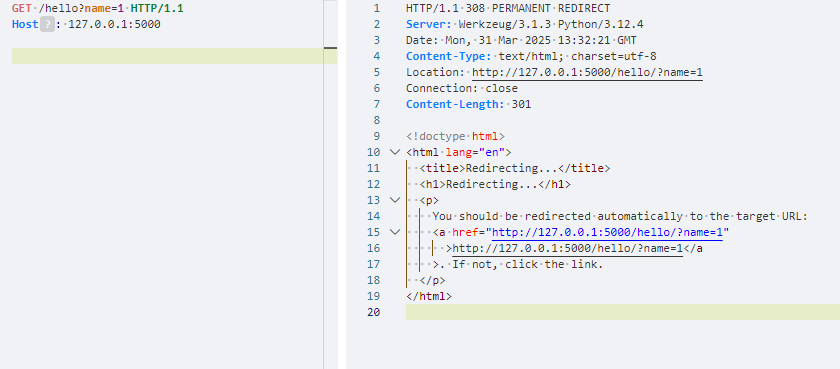
比如说flask就有通过Redirecting修复路径的功能
@app.route('/hello/')但是这也有一点问题,比如说浏览器会记住这种跳转,修改成@app.route('/hello')后自动跳转到/hello/然后访问不上页面

实际上,uri在server中传递时也会发生混淆,比如说之前做到的hgame2025 角落

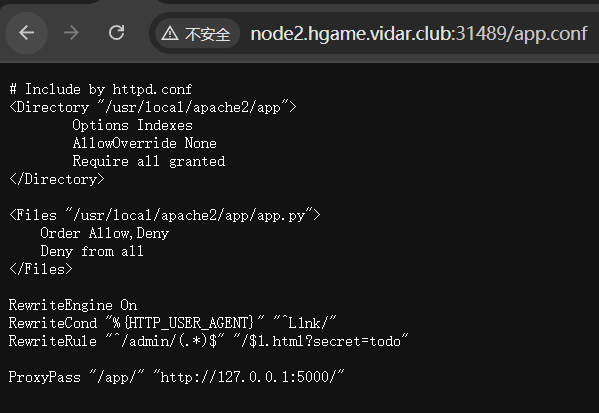
虽然阻止了对/usr/local/apache2/app的访问,但是RewriteRule时传入的uri被url解码了
也就是说传入/admin/usr/local/apache2/app/app.py%3F不会被规则检测出来,但会被RewriteRule重写时变成/usr/local/apache2/app/app.py?1.html?secret=todo,也就绕过了禁止访问
2.4.59 及更早版本的 Apache HTTP Server 中的 mod_rewrite 存在输出转义不当问题,导致攻击者可以将 URL 映射到允许服务器提供服务但不能通过任何 URL 有意/直接访问的文件系统位置,从而导致代码执行或源代码泄露。
服务器环境中使用向后引用或变量作为替换的第一段的替换会受到影响。一些不安全的 RewiteRules 会因此更改而中断,并且在确保适当限制替换后,可使用重写标记 UnsafePrefixStat 选择重新加入。(CVE-2024-38475)
